
スマートフォンでサイトを見るとメニューが上にないので、スクロールすると見えなくなってしまします。プラグイン「WP Responsive Menu」を使うと簡単にスマホの上にメニューが作成できるので使ってみました
Contents
WordPressのプラグイン「WP Responsive Menu」のインストール方法

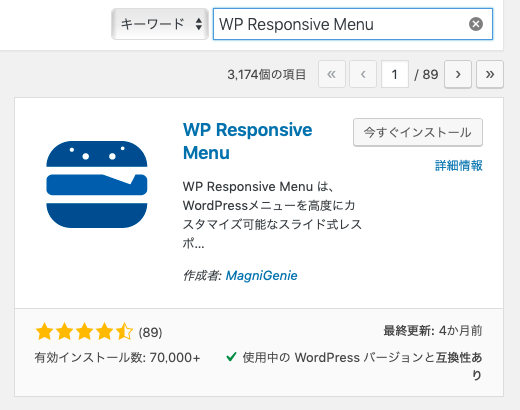
ダッシボード>新規追加>キーワードに「WP Responsive Menu」を入力して「今すぐインストール」をクリックします
インストールが終わったら「有効化」をクリックします
WordPressのプラグイン「WP Responsive Menu」の設定方法
最低限の設定を行います
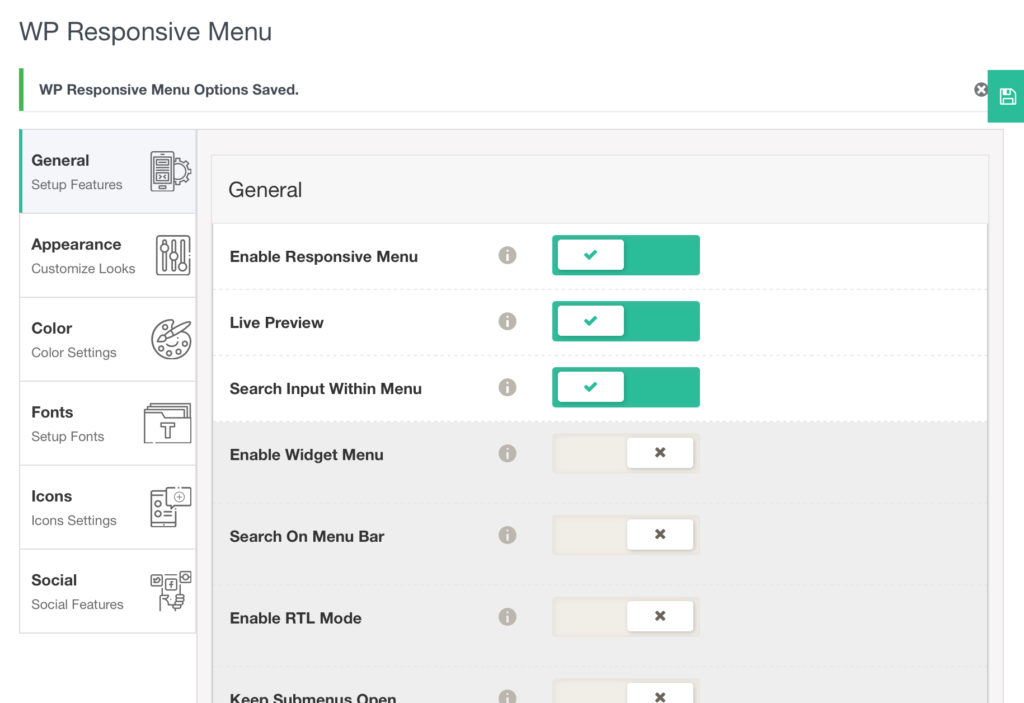
「WP Responsive Menu」の最低限の設定
ダッシュボードの「WPR Menu」をクリックします
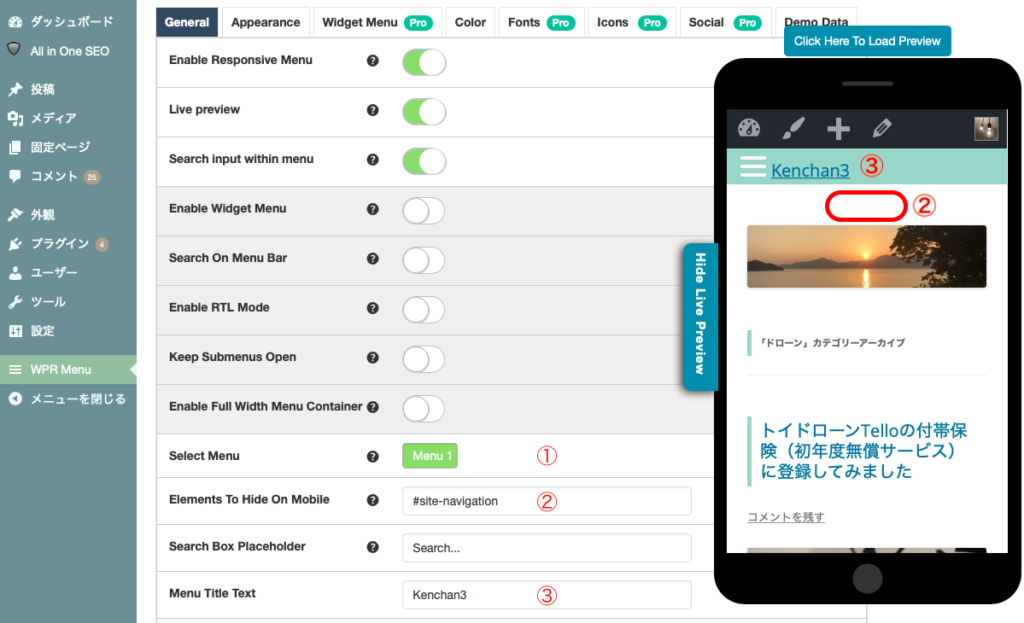
次に設定画面上の「General」をクリックします

①「Select Menu」の「Menu 1」をクリックしてボックス内を緑色にします
②「Elements To Hide On Mobile」にはモバイルでは非表示にしたい部分を入力します
「header」と入力するとヘッダー画像も非表示になります
テーマは「Twenty Twelve」なので
ダッシュボード>外観>テーマエディター>テーマファイルのテーマヘッダー(header.php)をクリックして非表示にする所を探します
今回は「#site-navigation」を入力しました
③「Menu Title Text」には表示させたい文字を入力します
自分は「Kenchan3」にしました
最後に「WPR Menu」設定の一番下にSave Option(バージョンによってはSAVE SETTING)があるので、クリックして設定を保存します。何か変更する場合は必ずSave Option(バージョンによってはSAVE SETTING)をクリックしてください
「WP Responsive Menu」の色設定
デフォルトの設定だと赤色なので変更したいと思います
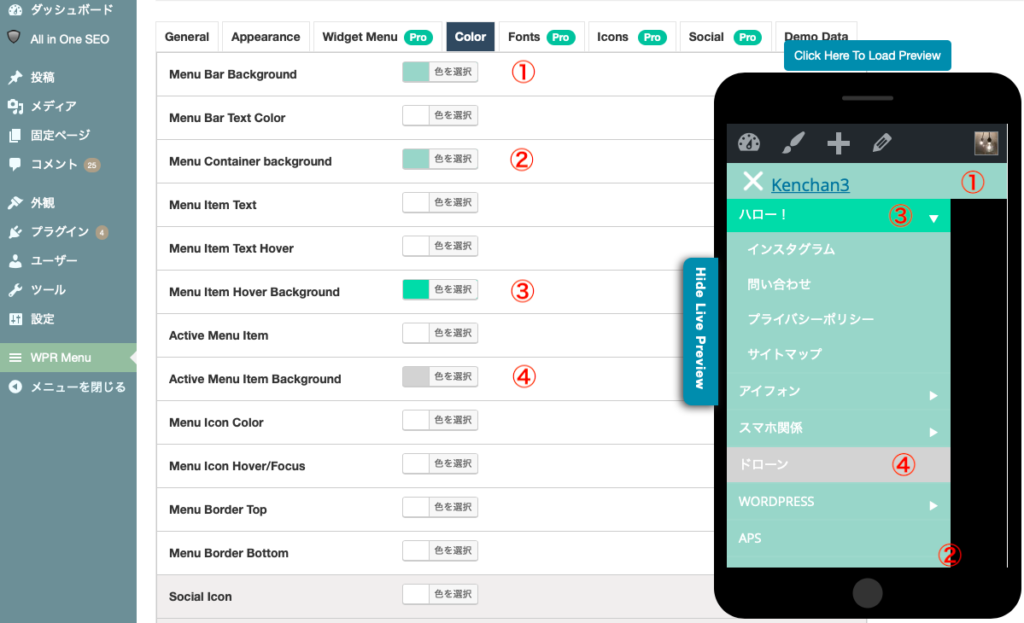
設定画面上の「Color」をクリックします

①「Menu Bar Background」はメニューバーの色を変更します。クリックしてお好みの色を選択するか#に続く番号「#a6d3c8」を入力します
②「Menu Container Background」は三本線のハンバーガーみたいな場所をクリックすると出てくるメニューです。①と同様に色を変更します
③「Menu Item Hover Background」はクリックすると色が変わる場所です
④「Active Menu Item Background」は今現在、開いているサイトを示す色になります。上の画像だとドローンのカテゴリを開いた状態でメニューを開いています
WordPressのプラグイン「WP Responsive Menu」を設定後の感想
自分のサイトは閲覧者の半分以上がモバイル端末からの訪問なので、このプラグインを導入することによりメニューが使いやすくなりました
「あなたのウェブページはモバイル フレンドリーですか?」とグーグルから言われるくらい、モバイル端末からのウェブへのアクセス数は増加しています
「WP Responsive Menu」はWordPress初心者の自分にとって嬉しい機能だと思いました
追記:WordPressのプラグイン「WP Responsive Menu」

現在はバージョン 3.1.4になっているので画面表示が少し変わっています。表示が少し変わっただけでやる事は特に変わりはありません
画面右上に上書き保存マークがあるので、設定後のSave Option(バージョンによってはSAVE SETTING)押し忘れがないと思います。設定完了したらこのマークを押しましょう!
