

↑こーいうのが作りたかったのでやってみました↑
Contents
PS Auto Sitemap
無料のWordPressプラグインである
記事更新をすると自動でサイトマップを更新してくれる
簡単に設定できる
というところが選択の理由です
PS Auto Sitemap 設定方法
プラグインのインストール

まず、ダッシュボードのプラグイン⇒新規追加をクリックします
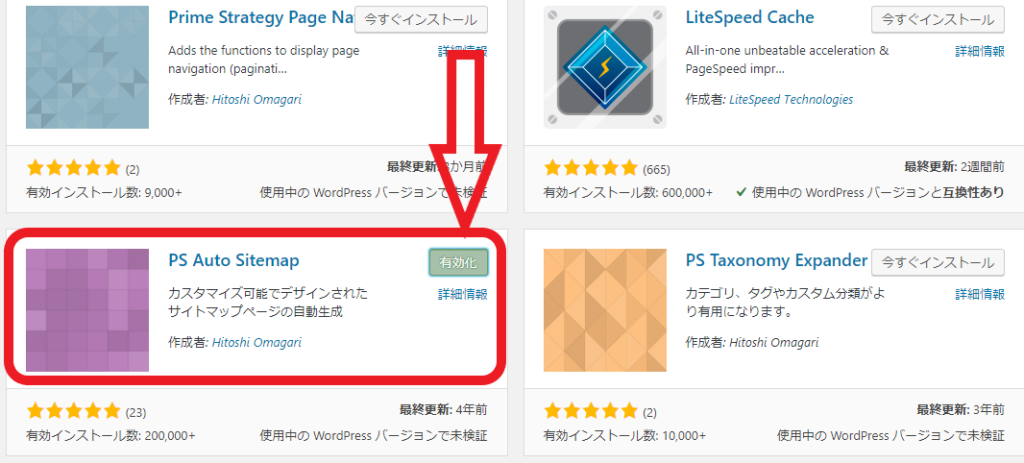
画面右上のプラグインの検索に「PS Auto Sitemap」を入力します
「PS Auto Sitemap」が表示されたら「今すぐインストール」をクリックします
インストールが終わったら、「有効化」をクリックします
サイトマップ用の固定ページ作成

まず、ダッシュボードの固定ページ⇒新規追加をクリックします
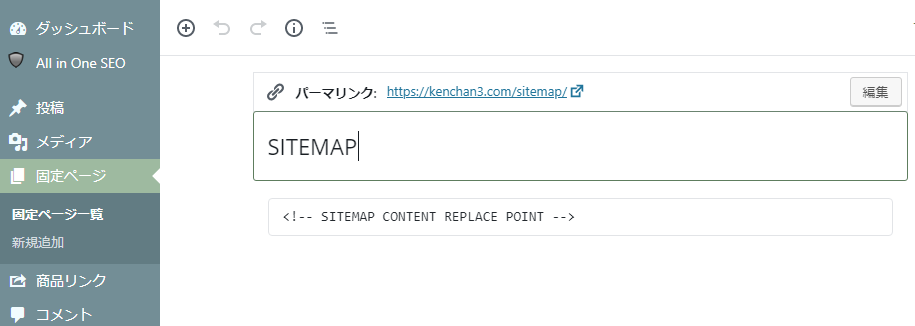
タイトルに「サイトマップ」もしくは「SITEMAP」と入力します
パーマリンクに「sitemap」と入力します
HTMLモードで <!– SITEMAP CONTENT REPLACE POINT –> を入力します
固定ページ編集画面の上にあるURLのIDを確認します
例 ~p-admin/post.php?post=1547&action=edit
例の場合だとIDは「1547」となります。あとで使います
PS Auto Sitemap 設定
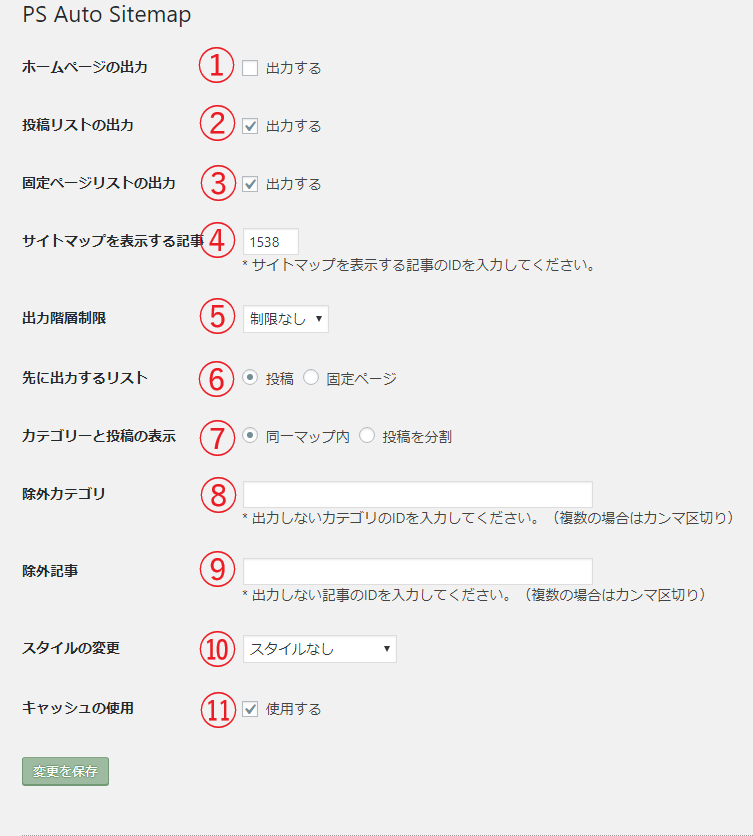
自分の設定を入れておきます。説明は以下の通りです。⓸だけは必ず入力してください

自分が変更したのは①と④だけです。
①ホームページの出力:出力させるならチックを入れてください
②投稿リストの出力:投稿ページを表示するならチェックを入れてください
③固定ページリストの出力:固定ページを表示するならチェックを入れてください
⓸サイトマップを表示する記事:先ほどURLから確認した数字を必ず入力してください
⑤出力階層制限:カテゴリ階層の表示数を指定できます
⑥先に出力するリスト:先に表示させる方にチェックを入れてください
⑦カテゴリーと記事の表示:同一ページに表示させるか、別ぺーじにするか決めてください
⑧除外カテゴリー:サイトマップに表示させたくなおカテゴリーのIDを入力してください
⑨除外記事:サイトマップに表示させたくない記事のIDを入力してください
⑩スタイルの変更:14通りあるので試してください
⑪キャッシュの使用:使用するならチェックを入れてください
確認をしたら、「変更を保存」をクリックしてください

完成したサイトマップの確認
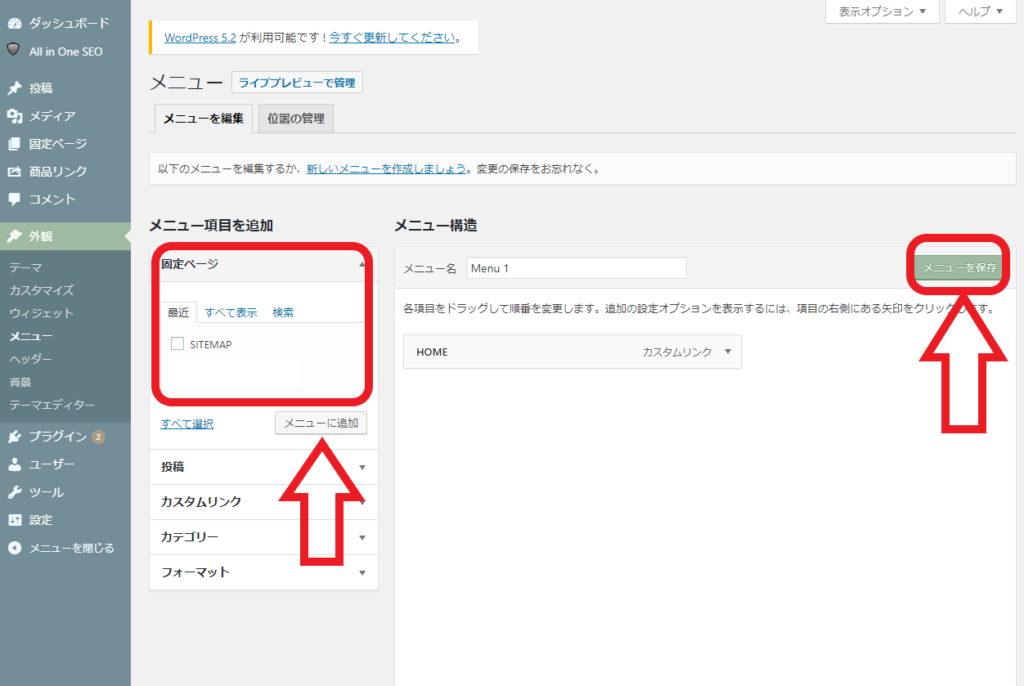
固定ページをメニュー構造に追加します

概観⇒メニューをクリックします
先ほど作った固定ページ(SITEMAP)にチェックを入れてください
「メニューに追加」をクリックしてください
メニュー構造の位置を決めたら
「メニューを保存」をクリックしてください
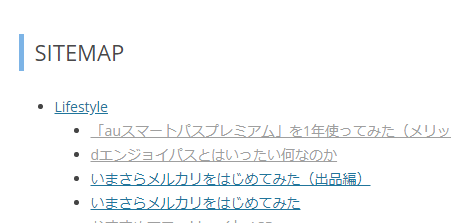
以上で設定は完了です

所定の位置からSITEMAPを表示させることができました

