自分のブログにはサイドメニューの「最近の投稿」に画像がないことに気付いたので表示方法を調べてみました
Contents
【Recent Posts Widget With Thumbnails】
ワードプレス「最近の投稿ウィジェット」では文字だけのシンプルな構造となっていますが、【Recent Posts Widget With Thumbnails】というプラグインを入れると文字の他に画像も表示することができます
【Recent Posts Widget With Thumbnails】インストール方法

ワードプレスのダッシュボード>プラグイン>新規追加をクリックします
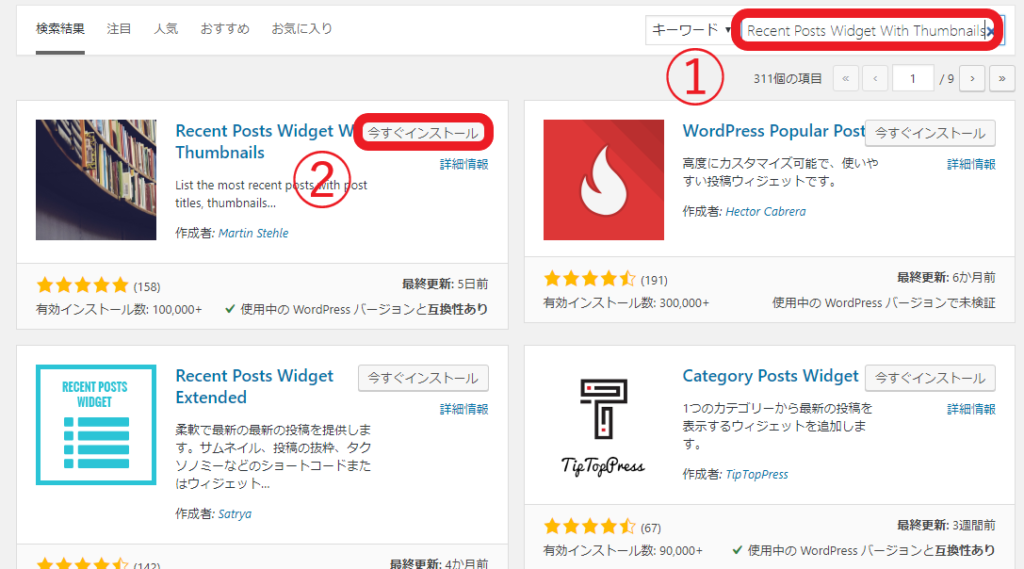
①キーワードに「Recent Posts Widget With Thumbnails」と入力します
②「今すぐインストール」をクリックし、「有効化」をクリックします
【Recent Posts Widget With Thumbnails】設定方法
プラグインをいれただけでは機能しないので設定をします
・設置場所の決定
・簡単な初期設定
をしました
「Recent Posts Widget With Thumbnails」設置場所を決める

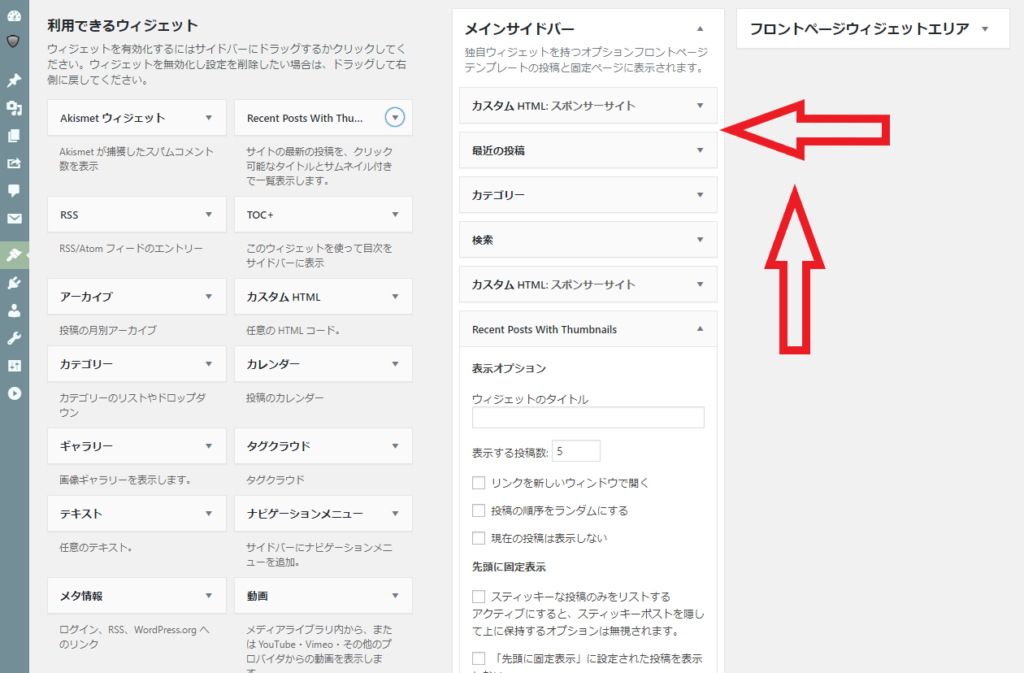
①ダッシュボード>ウィジェットをクリックします
②「Recent Posts Widget With Thumbnails」の「▲」をクリックします
メインサイドバーにチェックを確認し「ウィジェットを追加」をくりっくします

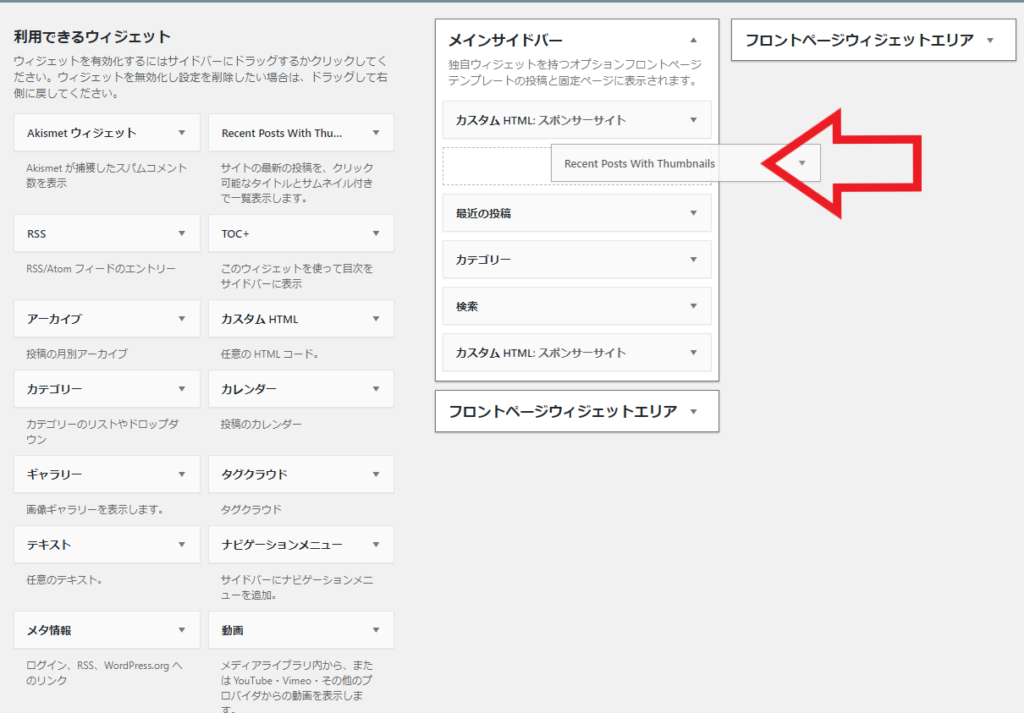
「ウィジェットを追加」を追加すると「Recent Posts Widget With Thumbnails」が一番下にくるのでま移動したい場所を決めます

マウスの左クリックを押しながら任意の場所に移動させます。好みの場所に移動させたらクリックを離します
「Recent Posts Widget With Thumbnails」簡単な初期設定
ほとんどいじっていないデフォルト状態ですが確認していきます

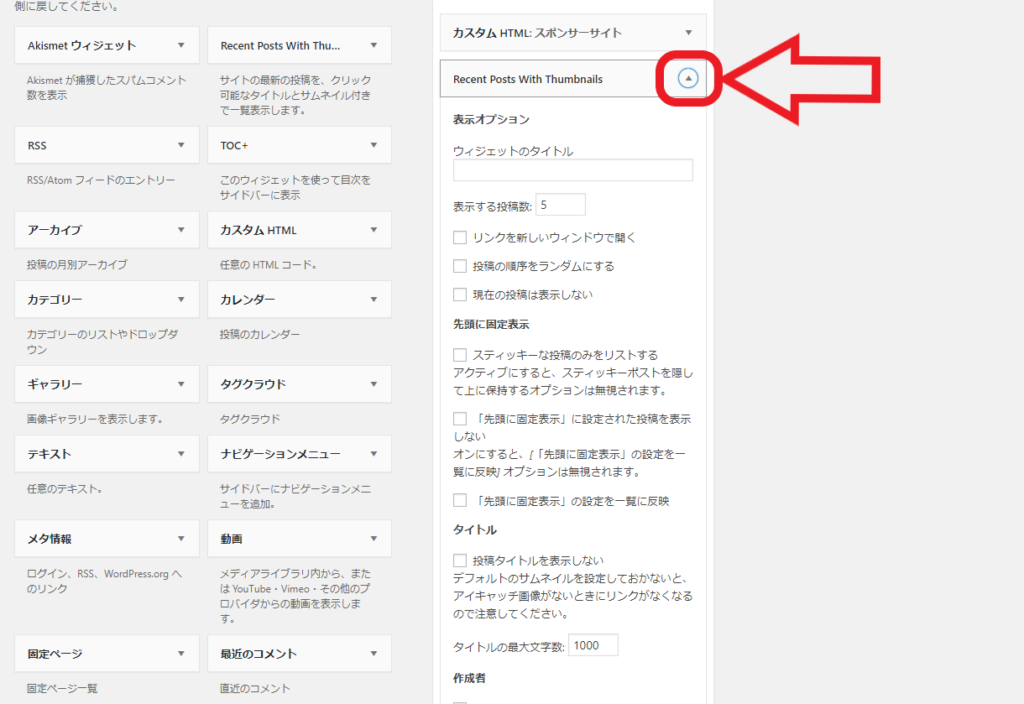
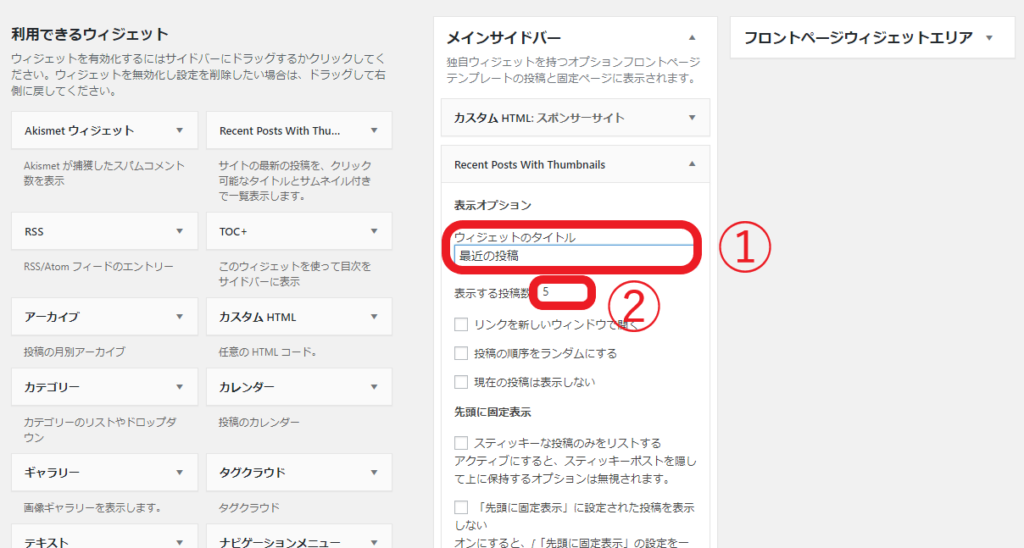
「Recent Posts Widget With Thumbnails」横の「▲」をクリックして設定画面を開きます

①「ウィジェットのタイトル」に表示したい名前を入力します
例)最近の投稿
②メインサイドバーに表示する投稿数を決めます

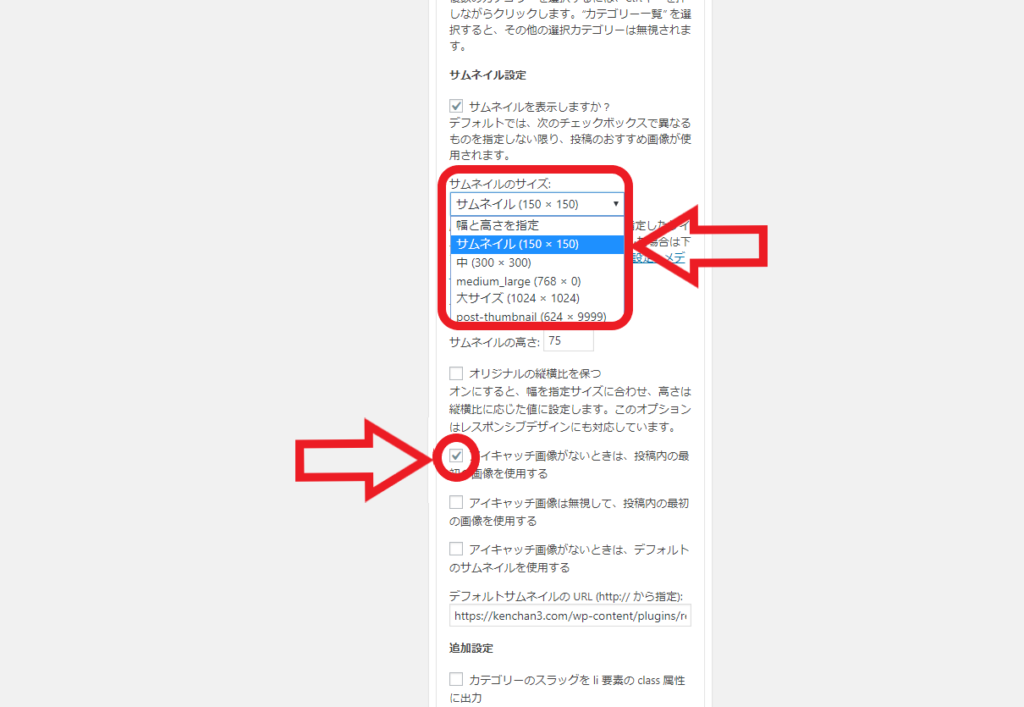
サムネイルのサイズを決定します
アイキャッチ画像を設置していない場合は「アイキャッチ画像がないときは、投稿内の最初の画像を使用する」にチェックを入れます
最後に一番下の「保存」をクリックしてください
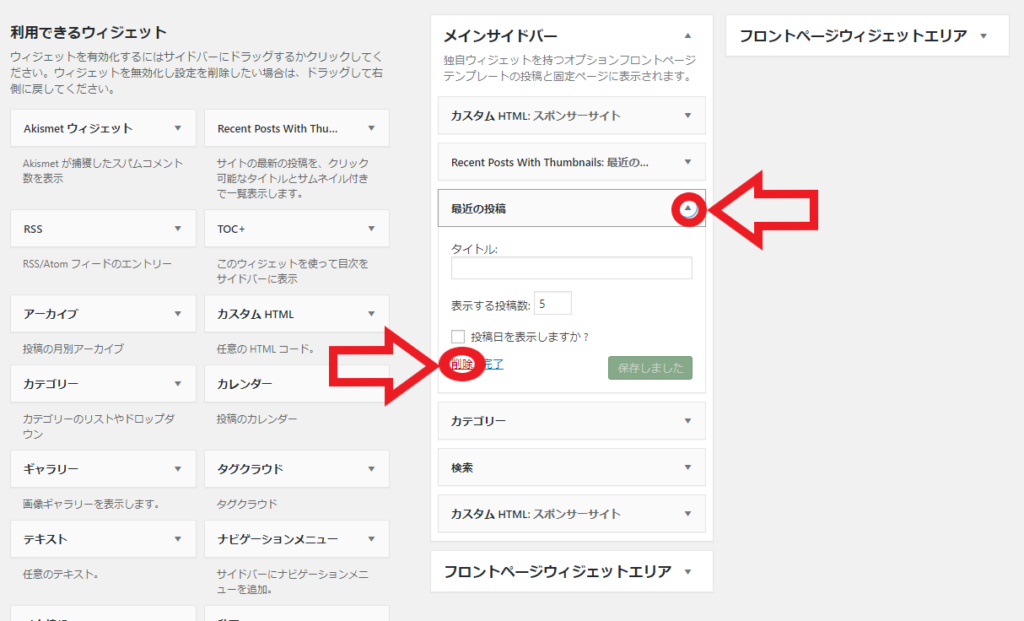
デフォルトで残っている「最近の投稿」の削除
今の状態だと「最近の投稿」が2か所に表示されているので不要であるデフォルトの
「最近の投稿」 を削除します

メインサイドバーの「Recent Posts Widget With Thumbnails」ではないデフォルトの「最近の投稿」横にある「▼」をクリックします
次に削除をクリックします
「Recent Posts Widget With Thumbnails」設定後

画像を「150×150」にしましたが少し大きければ変更も可能です

設定画面から「幅と高さを指定」を選択し、サムネイルの幅と高さを入力します
入力後、画面下にある「保存」をクリックします

画像サイズ「100×100」 の「Recent Posts Widget With Thumbnails」設定完了画面
好みもありますが「100×100」の方が全体的にバランスがいいかもしれません
