ブログをする際にiPhoneカメラで撮影した画像を使っていますが、サイズを変更しないでそのまま使っていました(笑)iPhoneではアプリを使わず、画像の切り取りや明るさを調節することはできますがサイズの変更機能がありませんでした。今回はアプリを使わずに画像のサイズを変更したいと思います
iPhoneメール機能を使ったサイズ変更方法
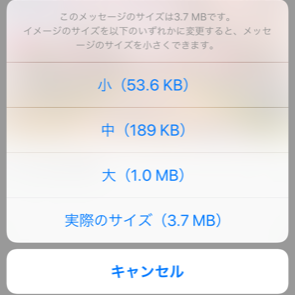
iPhoneのメールに画像を添付すると「メッセージのサイズを小さくできます」と表示されるのでこれを利用して画像の大きさを変更したいと思います

iPhone画像(写真)からのサイズ変更

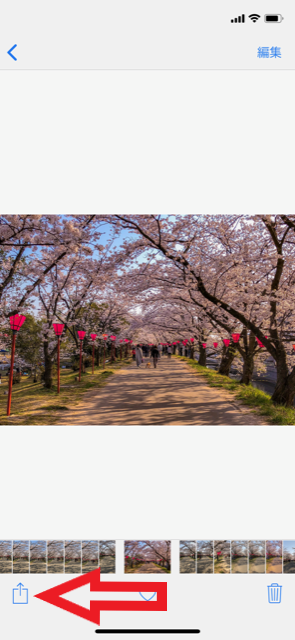
「写真」からサイズを変更したい画像を選び、左下のボタンを押します

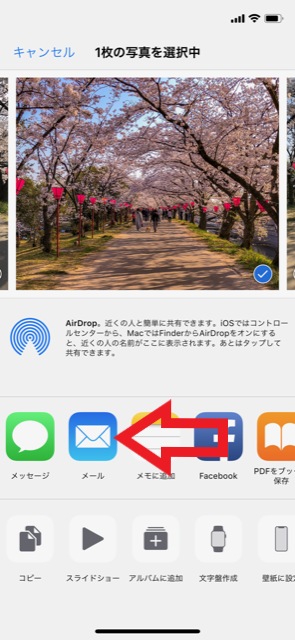
画面に表示された「メール」を押します

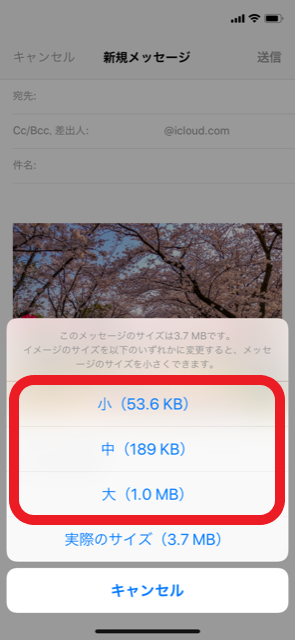
①自分のアドレスを入力します。フリーメールでもキャリアメールでも好きなアドレスを選びます
「差出人: 自分のドコモメールアドレス ⇒宛先:自分のドコモメールアドレス」も可能です
②「送信」押します

「小・中・大」を選んで押します

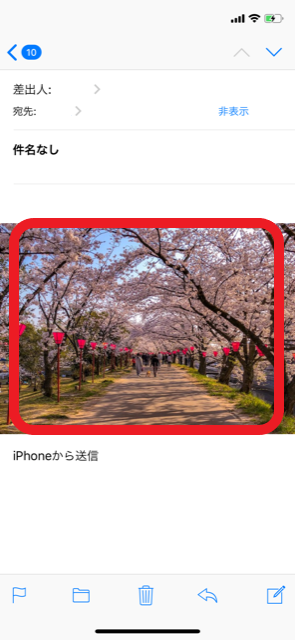
到着したメールにサイズ変更された画像が添付されているので画像をタップします

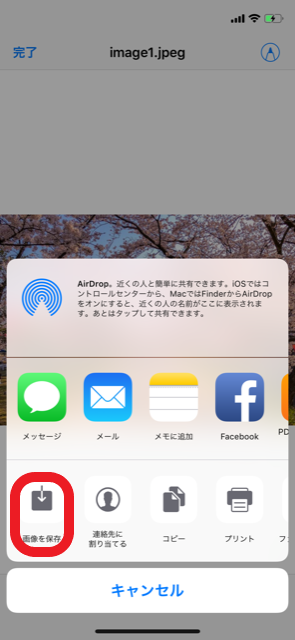
画面左下のボタンを押します

「画像を保存」を押すと保存されます。トップ画面の「写真」から保存された画像を確認することができます
iPhoneメールからのサイズ変更
メールからも同様に画像をサイズ変更することができます

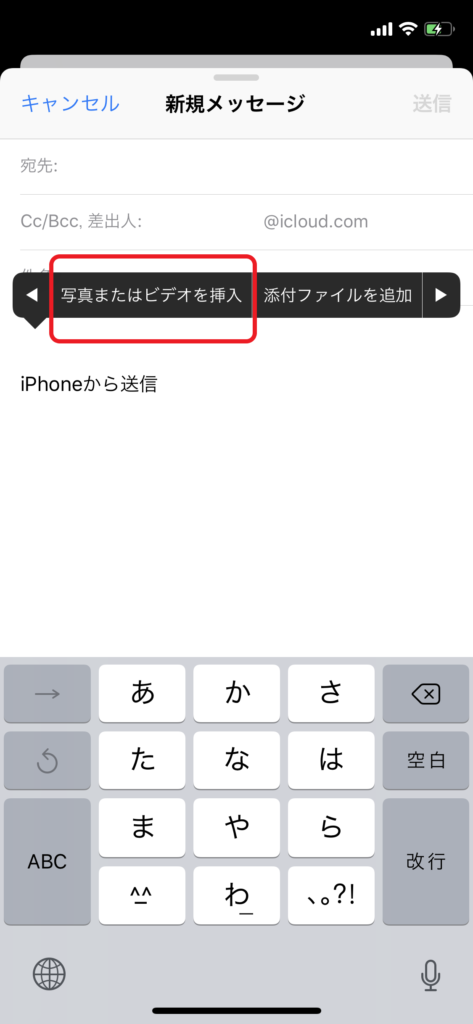
メール画面を開いて入力画面を長押しして「写真またはビデオを挿入」を表示させます
「写真またはビデオを挿入」 をタップして写真を選択します
後は先ほどの説明と同様に「宛先」選び「送信」を押します
到着した添付画像をダウンロードすれば完了です
縮小した加増の各サイズを比べてみました
iPhoneXで実際に「大・中・小」と変更なしを比べてみたいと思います
画像:小 に設定した写真

画像(小)を選んだ場合、このブログに画像を挿入すると全体的にぼやけて見えます
画像:中 に設定した写真

画像(小) よりかは良くなった気がします
画像:大に設定した写真

画像(大) になると全体的にくっきりした感じに見えます
元の画像

元の画像だと結構きれいです
最後に
サイズを変更しないで画像を挿入していたので、サイトが「重く」なっていました。画像を挿入する時は画像サイズを変更してから挿入したいと思います
今までの画像をどうにかしないおいけません…
